We all know the Google PageSpeed Insights speed test. However, getting a grade of 100 in this Google speed test is not an easy task.
In fact, many companies are desperately looking to raise their note in this test without much success. This is because Google puts very high requirements to have a good score.
Next, we tell you what Google PageSpeed is, what it is for and how to get a grade of 100. In addition, you can do it both on a basic website without too many functionalities and on a complete website.
PageSpeed Insights is a tool developed by Google that shows the performance of a page or website. The results are divided into two: the mobile version (Mobile) and the desktop version (Desktop).
In addition to giving you a web score, Google shows the reasons why it scores that way and gives a series of tips to improve this grade.

Google divides optimizations into three broad categories when it comes to classifying a website:
The score shown by Google is a value ranging from 0 to 100. A note close to 100 means that the page is extremely fast and that there are no things to optimize. And a note close to 0 means there’s a lot of work to be done on the website.
As for the note, Google divides the score this way:
53% of users leave a web page if it takes more than 3 seconds to load. That is, if your website does not load in less than 3 seconds, more than half of your users will go to another website.
Therefore, every second in loading a website decreases conversions. Specifically, 20% fewer conversions for every second that passes.
This way, having a fast and optimized website will make your users have a great user experience. And this will mean many more conversions.
If a website takes more than 3 seconds to load, more than 53 visitors will be lost, and with each second of delay in loading time, the page conversion rate is reduced by more than 20.
Source: Google
The speed of a website is important for an online store and e-commerce. However, it is also necessary for corporate websites because what is sought is to convert, either for them to buy, contact or call.
There are several factors that influence when putting the note in the Google test. Here, there are some examples that will help you improve your grade.
All the techniques that are detailed are part of the WPO: Web Performance Optimization, that is, the optimization of the speed of websites.
When we talk about WPO, we are basically talking about web optimization in terms of loading time and speed. It consists of a series of essential strategies actually, because it is useless to have an attractive design if the website is not optimized in terms of speed.
Image optimization is an indispensable requirement to get a good test note. It is one of the main causes of the low notes that are used to seeing.
One of the best techniques for optimizing images is to compress them. You can reduce, on average, 50% of the weight of images by compressing them.
If you use WordPress, one of the best plugins to do this without investing a lot of time in manually compressing them is WP Smush Image. A plugin that has many functionalities in its free version.

The use of an automatic image optimization plugin is essential for websites where there are several editors that publish on a regular basis. This way, it doesn’t matter which publisher uploads content with images, as the plugin will automatically optimize them.
In addition, you can configure the plugin so that it only allows maximum dimensions in the image. That is, if the image has a dimension greater than the pixels we have entered, the plugin will automatically resize the image.
If you don’t want to use a new plugin or just your website isn’t developed in WordPress or another CMS like Drupal that has a similar plugin, you can use online tools to compress and optimize images like Optimizilla or any other tool.
Another tip when it comes to improving loading speed would be to optimize HTML code. Although you have to do it right because if it is not done properly, this action could completely unconfigure the frontend of your web project.
Minifying HTML code is the process of removing unnecessary or duplicate data in the source code of a website. A poorly programmed code can be the cause of this problem and can be solved by auditing the code.
Another important factor is the optimization of CSS code. TYPICALly CSS files are external files that need to be loaded.
Many times these CSS files contain code that is not actually used on pages. If a page is only using 10% code from a CSS file, it is actually loading the remaining 90% of that file unnecessarily.
The first thing to do is:
JavaScript allows you to enable powerful functions and interactive page blocks. The problem is that these scripts slow down the website a lot and you have to be careful not to abuse too many of them.
The first thing to do is to audit the website and remove any JavaScript code that is not necessary for the requirements that we have from our website. Once we have the essential scripts, we can apply these 3 tips:
This is perhaps one of the most important points to keep in mind regarding speed. The server where the web project is hosted is of vital importance.
Server response time is directly a factor in the Google PageSpeed Insights note. This response time can slow down according to several factors:
Having a good system administrator to treat your hosting is very important. This way, you’ll be able to set up and install software that allows the web to load much faster.
At Kiwop, we optimize servers using Nginx, Varnish, Redis Server, and memcache, among others.
Cheap is expensive, and it’s true. Having cheap hosting can be very expensive when it comes to optimization and web speed.
You should monitor the use of external plugins. In Kiwop, every new feature that requires web development is analyzed long before it is implemented. Instead of using a new external plugin for each new requirement, we schedule it to order whenever possible.
In this way, when custom programmed, only the functions that we really need are included. Instead, external plugins include many functions that are not required, and what they do is delay page load time.
Oddly enough, the speed of a page isn’t just based on how fast it loads. Also, it has to do with perceived performance.
Perceived performance could be defined as “how fast a web appears to load”. And this may be different from the actual charging time. Perceived performance has to do with the user’s perspective.
To prioritize this perceived performance it is very important to prioritize content that is important on the part of the user. For example, the text at the top of a page should load before the footer. A poorly programmed website might start loading footer features and blocks that the user doesn’t see at first glance.
AMP is a technology created by Google that offers a much faster page loading experience on mobile devices. AMP restricts the use of HTML and JS, greatly increasing the speed of the pages and, by the way, improving their positioning.
Applying AMP will allow you to increase the Google Page Insights score on mobile devices. Although it is a technology that must be developed very carefully because it could completely deconfigure any web page.
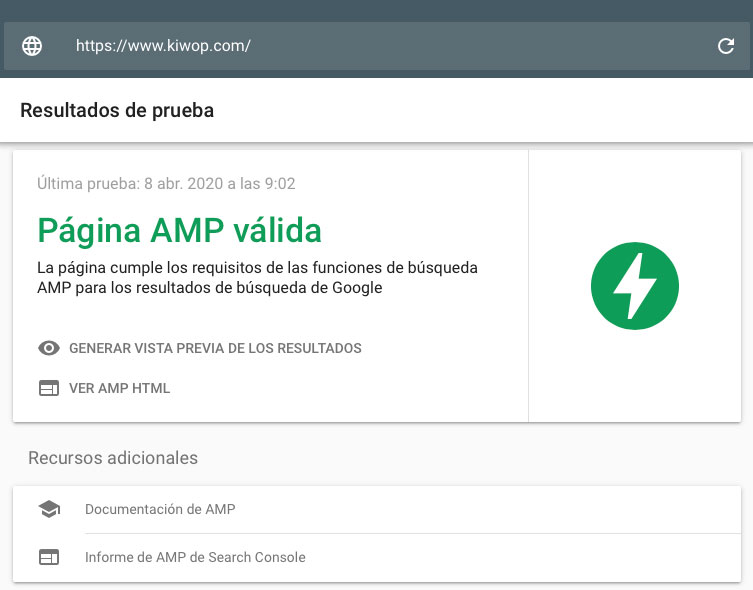
We are experts in AMP technology. In fact, our entire website is valid AMP:

[cta nom=”¿Quieres que hagamos tu web AMP?”]
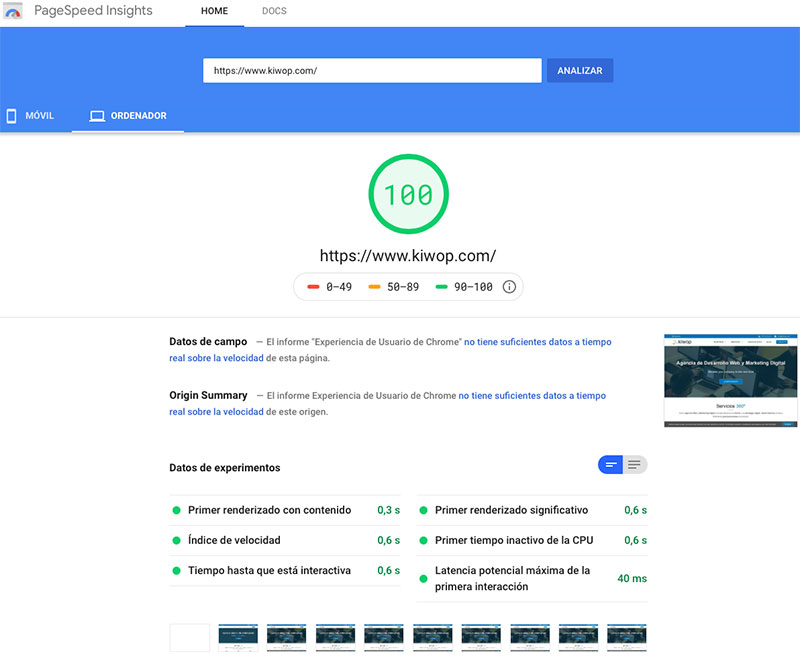
After all these theoretical tips we have given you, we know that what you want to know is if these tips work. The answer is that they do work. In Kiwop, we get a score of 89 in the mobile version and the maximum grade, 100, in the desktop version in Google PageSpeed Insights.
Don’t you believe it? Here is the trial in the desktop version:

We also show you the proof of the note obtained in the mobile version, since most people always forget to show this note because it is much lower than the note of the desktop version:

Surely you have put a lot of effort (in time and resources) to develop your website. So, you want it to be as perfect as possible. And having a high speed is an important factor.
In addition to the Google test, there are other pages that allow you to evaluate the speed of your page, such as GTMetrix or WebPageTest. In both tests, our page also gets excellent results:


As we have seen, each image and element must be taken into account when obtaining a good grade. Therefore, it is important to have expert developers when developing your website.
Reaching a 100 note on the Google PageSpeed Insights speed test can give you the push your website needs to succeed.
If you want us to optimize your website to improve the Google test score, you just have to contact us.
If you want to have the website you want or increase the online visibility of your brand, we know how to do it.
Shall we start today?
Leave a Reply