Todos conocemos el test de velocidad de Google PageSpeed Insights. No obstante, llegar a obtener una nota de 100 en este test de velocidad de Google no es tarea fácil.
De hecho, muchas empresas buscan desesperadamente subir su nota en este test sin demasiado éxito. Esto se debe a que Google pone unos requisitos muy altos para tener una buena puntuación.
A continuación, te contamos qué es el PageSpeed de Google, para qué sirve y cómo conseguir una nota de 100. Además, podrás hacerlo tanto en una web básica sin demasiadas funcionalidades como en una web completa.
PageSpeed Insights es una herramienta desarrollada por Google que muestra el rendimiento de una página o sitio web. Los resultados los divide en dos: la versión móvil (Mobile) y la versión de escritorio (Desktop).
Además de darte una puntuación de la web, Google muestra los motivos de por qué puntúa de esa forma y da una serie de consejos para mejorar esta nota.

Google divide las optimizaciones en tres grandes categorías a la hora de clasificar un sitio web:
La puntuación que muestra Google es un valor que va de 0 a 100. Una nota cercana a 100 significa que la página es extremadamente rápida y que no hay cosas por optimizar. Y una nota cercana a 0 significa que hay mucho trabajo por hacer en la página web.
En cuanto a la nota, Google divide de esta manera la puntuación:
El 53% de los usuarios abandona una página web si tarda más de 3 segundos en cargar. Es decir, que si tu web no se carga en menos de 3 segundos, más de la mitad de tus usuarios se irán a otra página web.
Por tanto, cada segundo en cargar una web, disminuye las conversiones. En concreto, un 20% menos de conversiones por cada segundo que pasa.
Con lo cual, disponer de una página web rápida y optimizada hará que tus usuarios tengan una gran experiencia de usuario. Y esto significará muchas más conversiones.
Si una web tarda más de 3 segundos en cargarse, se perderán más del 53% de los visitantes y, con cada segundo de retraso en el tiempo de carga, la tasa de conversión de la página se reduce en más de un 20%.
Fuente: Google
La velocidad de una página web es importante para una tienda online y un e-commerce. No obstante, también es necesaria para las webs corporativas porque lo que se busca es convertir, ya sea para que compren, contacten o llamen.
Hay varios factores que influyen a la hora de poner la nota en el test de Google. Aquí, te mostramos algunos ejemplos que te ayudarán a mejorar tu nota.
Todas las técnicas que se detallan forman parte del WPO: Web Performance Optimization, es decir, la optimización de la velocidad de los sitios webs.
Cuando hablamos de WPO, estamos hablando básicamente de la optimización del web en términos de tiempo de carga y rapidez. Consiste en una serie de estrategias indispensables actualmente, puesto que de nada sirve tener un diseño atractivo si la página web no está optimizada en términos de velocidad.
La optimización de las imágenes es un requisito indispensable para obtener una buena nota en el test. Es una de las principales causas de las bajas notas que se acostumbran a ver.
Una de las mejores técnicas para optimizar las imágenes es comprimirlas. Puedes reducir, de media, un 50% el peso de las imágenes si las comprimes.
Si usas WordPress, uno de los mejores plugins para hacer esto sin invertir mucho tiempo en comprimirlas manualmente es WP Smush Image. Un plugin que tiene muchas funcionalidades en su versión gratuita.

El uso de un plugin de optimización automática de imágenes es indispensable para webs donde existen varios editores que publican de manera regular. De esta manera, no importa qué editor suba un contenido con imágenes, ya que el plugin las optimizará automáticamente.
Además, podrás configurar el plugin para que solo permita unas dimensiones máximas en la imagen. Es decir, si la imagen tiene una dimensión superior a los píxeles que le hemos introducido, el plugin automáticamente redimensionará la imagen.
Si no quieres utilizar un nuevo plugin o simplemente tu web no está desarrollada en WordPress u otro CMS como Drupal que disponga de un plugin parecido, puedes utilizar herramientas online para comprimir y optimizar imágenes como Optimizilla o cualquiera otra herramienta.
Otro consejo a la hora de mejorar la velocidad de carga sería optimizar el código HTML. Aunque hay que hacerlo bien, ya que si no se hace adecuadamente, esta acción podría desconfigurar por completo el frontend de tu proyecto web.
La minificación del código HTML es el proceso de eliminar datos innecesarios o duplicados en el código fuente de una web. Un código mal programado puede ser la causa de este problema, y se puede resolver auditando el código.
Otro factor importante es la optimización del código CSS. Normalmente los archivos CSS son ficheros externos que necesitan ser cargados.
Muchas veces estos archivos CSS contienen código que no se usa realmente en las páginas. Si una página solo está usando un 10% de código de un archivo CSS, realmente está cargando de manera innecesaria el 90% restante de ese archivo.
Lo primero que hay que hacer es:
JavaScript permite habilitar potentes funciones y bloques de página interactivos. El problema es que estos scripts ralentizan mucho la página web y hay que tener cuidado de no abusar demasiados de ellos.
Lo primero que habría que hacer es auditar la página web y eliminar todo código JavaScript que no sea necesario para los requerimientos que tenemos de nuestra web. Una vez tengamos los scripts imprescindibles, podemos aplicar estos 3 consejos:
Este es quizás uno de los puntos más importantes a tener en cuenta respecto a la velocidad. El servidor donde se aloja el proyecto web es de vital importancia.
El tiempo de respuesta del servidor es directamente un factor de la nota de Google PageSpeed Insights. Este tiempo de respuesta puede ralentizarse de acuerdo a varios factores:
Tener un buen administrador de sistemas que trate tu hosting es muy importante. De esta manera, podrá configurar e instalar software que permite que la web se cargue mucho más rápido.
En Kiwop, optimizamos servidores haciendo uso de Nginx, Varnish, Redis Server y memcache, entre otros.
Lo barato sale caro, y es verdad. Tener un hosting barato puede salir muy caro a la hora de optimización y velocidad web.
Debes vigilar el uso de plugins externos. En Kiwop, cada nueva característica que requiere un desarrollo web es analizada mucho antes de implementarla. En lugar de utilizar un plugin externo nuevo por cada nuevo requerimiento, lo programamos a medida siempre que sea posible.
De esta manera, cuando se programa a medida, solo se incluye las funciones que realmente necesitamos. En cambio, los plugins externos incluyen muchas funciones que no son necesarias y lo que hacen es retrasar el tiempo de carga de la página.
Aunque parezca extraño, la velocidad de una página no solo se basa en lo rápido que carga. También, tiene que ver con el rendimiento percibido.
El rendimiento percibido se podría definir cómo «cuán rápida parece que una web carga». Y esto puede ser diferente al tiempo de carga real. El rendimiento percibido tiene que ver con la perspectiva del usuario.
Para priorizar este rendimiento percibido es muy importante darle prioridad al contenido que es importante por parte del usuario. Por ejemplo, el texto de la parte superior de una página debería cargarse antes que el footer. Una web mal programada podría empezar a cargar funcionalidades y bloques del footer que el usuario no ve a primera vista.
AMP es una tecnología creada por Google que ofrece una experiencia de carga de páginas mucho más rápida en los dispositivos móviles. AMP restringe el uso de HTML y JS, aumentando enormemente la velocidad de las páginas y, de paso, mejorando su posicionamiento.
Aplicar AMP permitirá aumentar la nota de Google Page Insights en los dispositivos móviles. Aunque es una tecnología que hay que desarrollarla con mucho cuidado porque podría desconfigurar, por completo, cualquier página web.
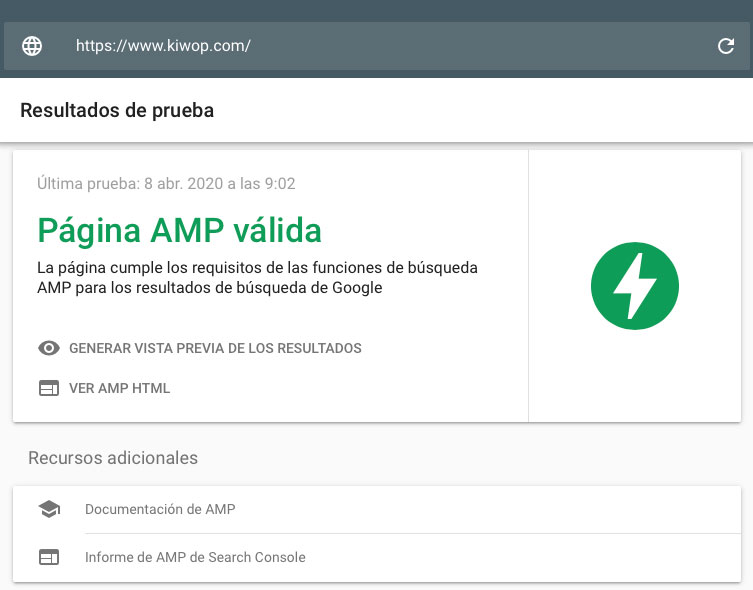
Somos expertos en la tecnología AMP. De hecho, todo nuestro web es AMP válido:

[cta nom=»¿Quieres que hagamos tu web AMP?»]
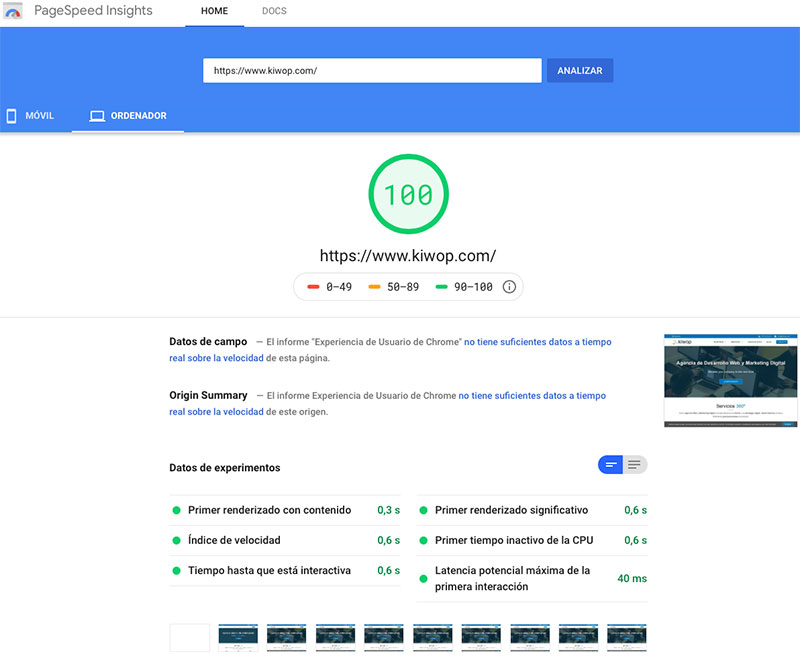
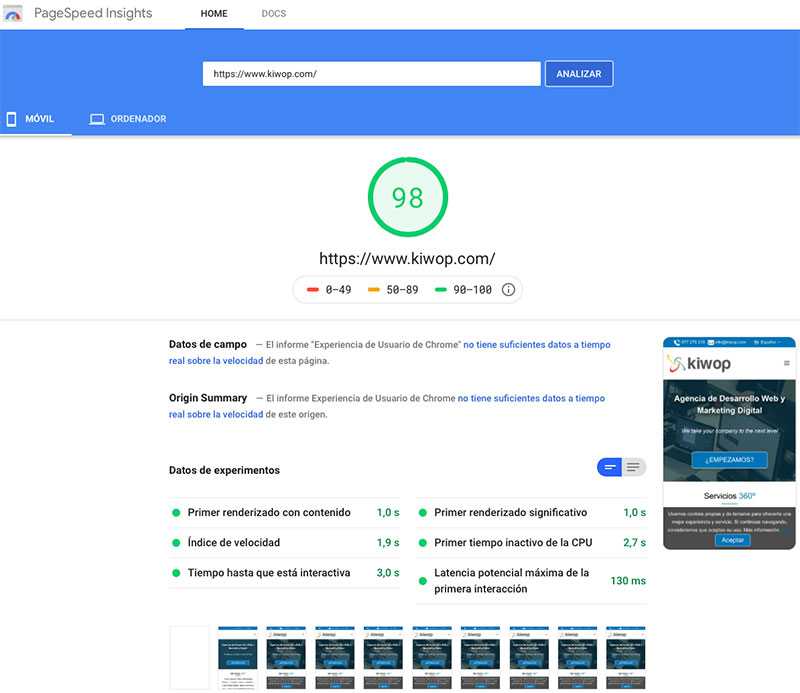
Después de todos estos consejos teóricos que te hemos dado, sabemos que lo que quieres saber es si estos consejos funcionan. La respuesta es que sí funcionan. En Kiwop, obtenemos unas notas de 89 en la versión móvil y la máxima nota, 100, en la versión de escritorio en Google PageSpeed Insights.
¿No os lo creéis? Aquí está la prueba en la versión de escritorio:

También te mostramos la prueba de la nota obtenida en la versión móvil, ya que la mayoría de personas siempre olvidan mostrar esta nota porque es mucho más baja que la nota de la versión de escritorio:

Seguro que has dedicado mucho esfuerzo (en tiempo y recursos) para desarrollar tu página web. Con lo cual, quieres que sea lo más perfecta que sea posible. Y tener una velocidad alta es un factor importante.
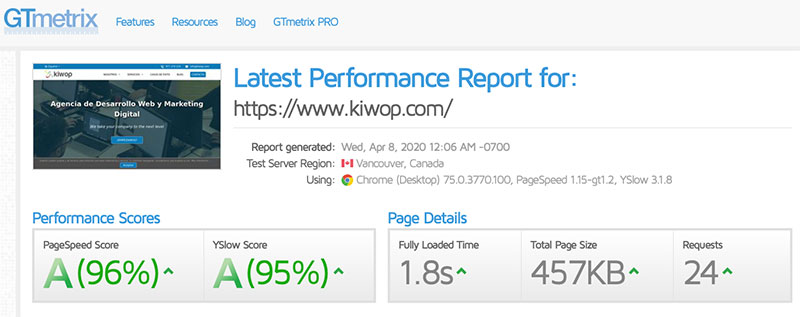
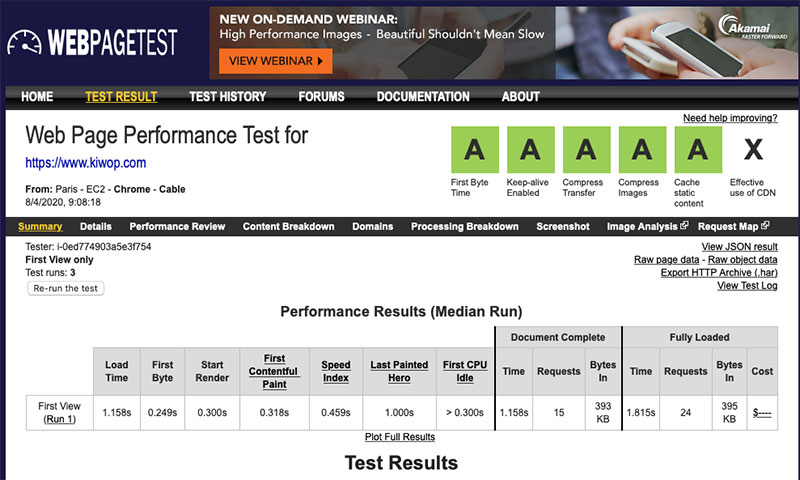
Además del test de Google, hay otras páginas que permiten valorar la velocidad de tu página, como pueden ser GTMetrix o WebPageTest. En ambos test, nuestra página también obtiene unos resultados excelentes:


Como hemos visto, cada imagen y elemento debe tenerse en cuenta a la hora de obtener una buena nota. Por eso, es importante contar con desarrolladores expertos a la hora de desarrollar tu web.
Llegar a una nota de 100 en el test de velocidad de Google PageSpeed Insights puede darte el empujón que tu web necesita para tener éxito.
Si quieres que optimicemos tu página web para mejorar la nota del test de Google, tan solo debes ponerte en contacto con nosotros.
Si quieres tener la web que deseas o aumentar la visibilidad online de tu marca, sabemos cómo hacerlo.
¿Empezamos hoy?
Deja una respuesta