Tots coneixem la prova de velocitat de Google PageSpeed Insights. No obstant això, arribar a obtenir una nota de 100 en aquest test de velocitat de Google no és tasca fàcil.
De fet, moltes empreses busquen desesperadament pujar la seva nota en aquesta test sense gaire èxit. Això es deu al fet que Google posa uns requisits molt alts per tenir una bona puntuació.
A continuació, t’expliquem què és el PageSpeed de Google, per a què serveix i com aconseguir una nota de 100. A més, podràs fer-ho tant en una web bàsica sense massa funcionalitats com en una web completa.
PageSpeed Insights és una eina desenvolupada per Google que Mostra el rendiment d’una pàgina o lloc web. Els resultats es divideixen en dos: la versió mòbil (Mobile) i la versió d’escriptori (Desktop).
A més de donar-te una puntuació de la web, Google mostra els motius de per què puntua d’aquesta forma i dona una sèrie de consells per millorar aquesta nota.

Google divideix les optimitzacions en tres grans categories a l’hora de classificar un lloc web:
La puntuació que mostra Google és un valor que va de 0 a 100. Una nota propera a 100 significa que la pàgina és extremadament ràpida i que no hi ha coses per optimitzar. I una nota propera a 0 significa que hi ha molta feina per fer en la pàgina web.
Pel que fa a la nota, Google divideix d’aquesta manera la puntuació:
El 53% dels usuaris abandona una pàgina web si tarda més de 3 segons a carregar. És a dir, que si la teva web no es carrega en menys de 3 segons, més de la meitat dels teus usuaris se n’aniran a una altra pàgina web.
Per tant, cada segon en carregar una web, disminueix les conversions. Concretament, un 20% menys conversions per cada segon que passa.
D’aquesta manera, disposar d’un lloc web ràpid i optimitzatfarà que els vostres usuaris tinguin una gran experiència d’usuari. I això significarà moltes més conversions.
Si un lloc web triga més de 3 segons a carregar-se, es perdran més de 53% dels visitants i, amb cada segon de retard en el temps de càrrega, el percentatge de conversions de pàgina es reduirà en més d’un 20%.
Font: Google
La velocitat d’un lloc web és important per a una botiga online i un e-commerce. No obstant això, també és necessària per a les webs corporatives perquè el que es busca és convertir, ja sigui perquè comprin, contactin o truquin.
Hi ha diversos factors que influeixen en posar la nota a la prova de Google. Aquí, t’ensenyem alguns exemples que t’ajudaran a millorar la teva nota.
Totes les tècniques que es detallen formen part del WPO: Web Performance Optimization, és a dir, l’optimització de la velocitat dels llocs webs.
Quan parlem de WPO, estem parlant bàsicament de l’optimització del web en termes de temps de càrrega i rapidesa. Això, consisteix en una sèrie d’estratègies indispensables actualment, ja que de res serveix tenir un disseny atractiu si la pàgina web no està optimitzada en termes de velocitat.
L’optimització de la imatge és un requisit indispensable per obtenir una bona nota al test. És una de les principals causes de les notes baixes que s’acostumen a veure.
Una de les millors tècniques per optimitzar les imatges és comprimir-les. També, pots reduir, de mitjana, un 50% el pes de les imatges si les comprimeixes.
A més, si utilitzes WordPress,un dels millors plugins per fer això sense invertir molt temps en comprimir-les manualment és WP Smush Image. Un plugin que té moltes funcionalitats en la seva versió gratuïta.

L’ús d’un plugin d’optimització automàtic d’imatges és indispensable per a llocs web on hi ha diversos editors que publiquen regularment. D’aquesta manera, no importa quin editor pugi un contingut amb imatges, ja que el plugin les optimitzarà automàticament.
A més, podràs configurar el plugin perquè només permeti unes dimensions màximes a la imatge. És a dir, si la imatge té una dimensió més gran que els píxels que hem introduït, el plugin redimensionarà automàticament la imatge.
Així doncs, si no vols utilitzar un nou plugin o simplement el teu lloc web no està desenvolupat en WordPress o un altre CMS com Drupal que tingui un plugin similar, pots utilitzar eines online per comprimir i optimitzar imatges com Optimizilla o qualsevol altra eina.
Un altre consell a l’hora de millorar velocitat de càrrega seria optimitzar el codi HTML. Tot i que ho has de fer bé, perquè si no es fa correctament, aquesta acció podria desconfigurar per complet el frontend del teu projecte web.
La minificació del codi HTML és el procés d’eliminar dades innecessàries o duplicades al codi font d’un lloc web. Un codi mal programat pot ser la causa d’aquest problema, i es pot resoldre mitjançant l’auditoria del codi.
Un altre factor important és l’optimització del codi CSS. Normalment els arxius CSS són arxius externs que necessiten ser carregats.
Moltes vegades aquests arxius CSS contenen codi que no s’utilitza realment a les pàgines. A més, si una pàgina només està fent servir un 10% de codi d’un arxiu CSS, realment està carregant de manera innecessària el 90% restant d’aquest arxiu.
El primer que hem de fer és:
JavaScript permet habilitar potents funcions i blocs de pàgines. El problema és que aquests scripts alentiran molt el lloc web i s’ha de tenir cura de no abusar de massa d’ells.
El primer que cal fer és auditar el lloc web i eliminar qualsevol codi JavaScript que no sigui necessari per als requeriments que tenim del nostre lloc web. Un cop tinguem els scripts imprescindibles, podem aplicar aquests 3 consells:
Aquest és potser un dels punts més importants a tenir en compte respecte a la velocitat. El servidor on s’allotja el projecte web és de vital importància.
El temps de resposta del servidor és directament un factor de la nota de Google PageSpeed Insights. Aquest temps de resposta es pot alentit d’acord a diversos factors:
Tenir un bon administrador de sistemes que tracti el teu hosting és molt important. D’aquesta manera, podrà configurar i instal·lar software que permet que la web es carregui molt més ràpid.
A Kiwop, optimitzem servidors fent ús de Nginx, Varnish, Redis Server i memcache, entre d’altres.
El barat surt car, i és veritat. Tenir un hosting barat pot sortir molt car a l’hora d’optimització i velocitat web.
Has de vigilar l’ús de plugins externs. A Kiwop, cada nova característica que requereix un desenvolupament web es analitzada molt abans d’implementar-la. En lloc d’utilitzar un plugin extern nou per cada nou requeriment, el programem a mesura que sigui possible.
D’ aquesta manera, quan es programa a mida, només s’inclou les funcions que realment necessitem. En lloc d’això, els plugins externs inclouen moltes funcions que no són necesaries i el que fan és retardar el temps de càrrega de la pàgina.
Encara que pugui semblar estrany, la velocitat d’una pàgina no només es basa en la rapidesa amb què es carrega. També, té a veure amb el rendiment percebut.
El rendiment percebut es podria definir com “com de de pressa apareix una web per carregar-se”. I això pot ser diferent del temps de càrrega real. El rendiment percebut té a veure amb la Perspectiva de l’usuari.
Per prioritzar aquest rendiment percebut és molt important prioritzar el contingut que és important per part de l’usuari. Per exemple, el text que hi ha a la part superior d’una pàgina s’ha de carregar abans que el footer. Un lloc web mal programat podria començar a carregar funcionalitats i blocs del footer que l’usuari no veu a primera vista.
AMP és una tecnologia creada per Google que ofereix una experiència de càrrega de pàgines molt més ràpida en dispositius mòbils. AMP restringeix l’ús d’HTML i JS, augmentant considerablement la velocitat de les pàgines i, de pasada, millorant el seu posicionament.
Aplicar AMP permetrà augmentar la nota de Google Page Insights als dispositius mòbils. Tot i que és una tecnologia que cal desenvolupar-la amb molta cura perquè podria desconfigurar, per complet, qualsevol pàgina web.
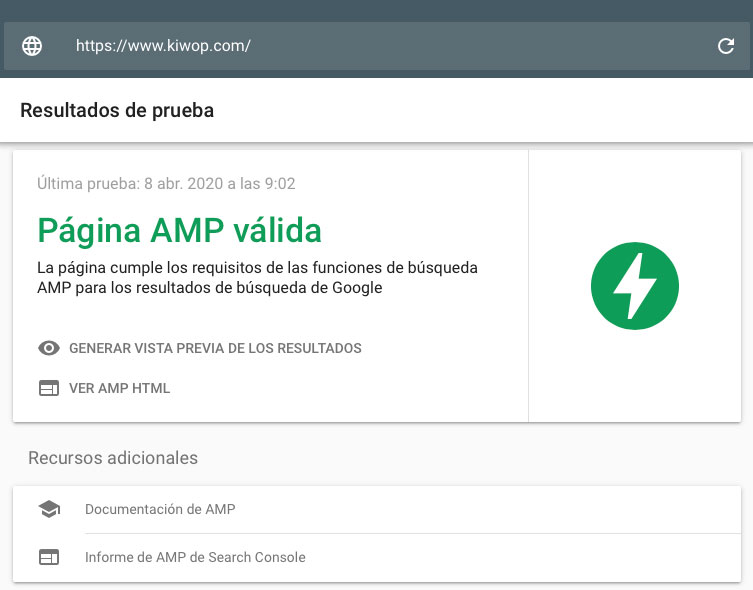
Som experts en tecnologia AMP. De fet, tot el nostre lloc web és AMP vàlid :

[cta nom=”¿Quieres que hagamos tu web AMP?”]
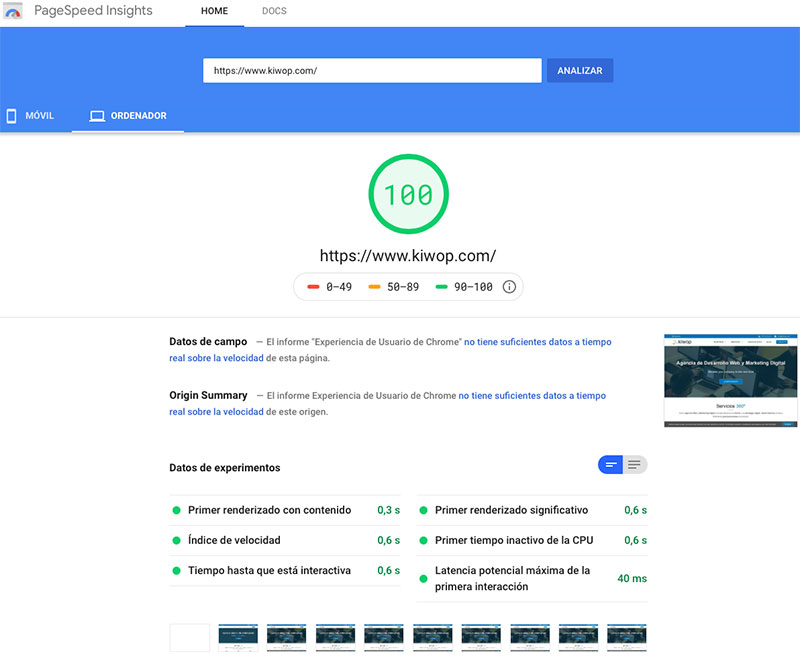
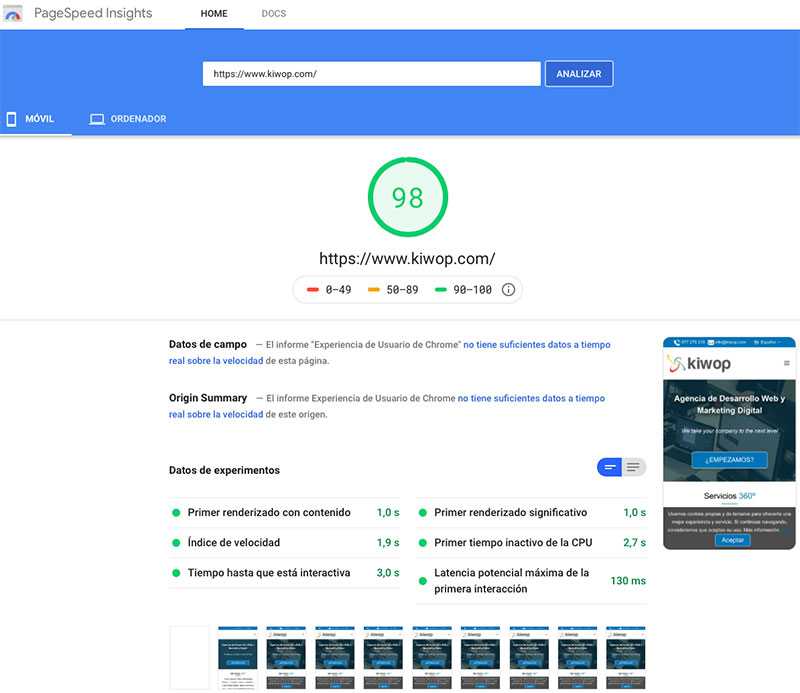
Després de tots aquests consells teòrics que t’hem donat, sabem que el que vols saber és si aquests consells funcionen. La resposta és que sí que funcionen. A Kiwop, obtenim unes notes de 89 en la versió mòbil i la màxima nota, 100, en la versió d’escriptori a Google PageSpeed Insights.
No us ho creieu? Aquí hi ha la prova en la versió d’escriptori:

També t’ensenyem la prova de la nota obtinguda en la versió mòbil, ja que la majoria de la gent sempre s’obliden de mostrar aquesta nota perquè és molt inferior a la nota de la versió d’escriptori:

Segurament has dedicat molt d’esforç (en temps i recursos) per desenvolupar el teu web. Per tant, voleu que sigui el més perfecte possible. I tenir una alta velocitat és un factor important.
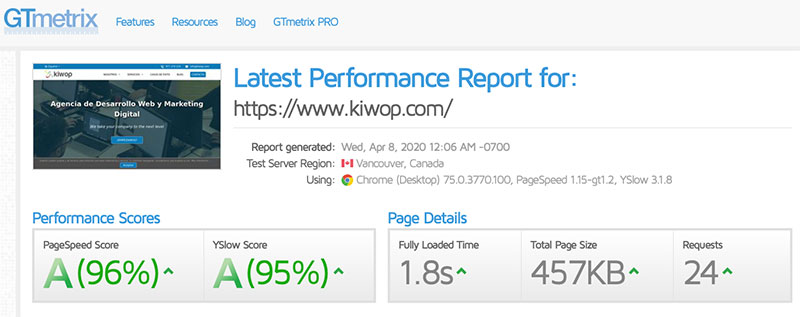
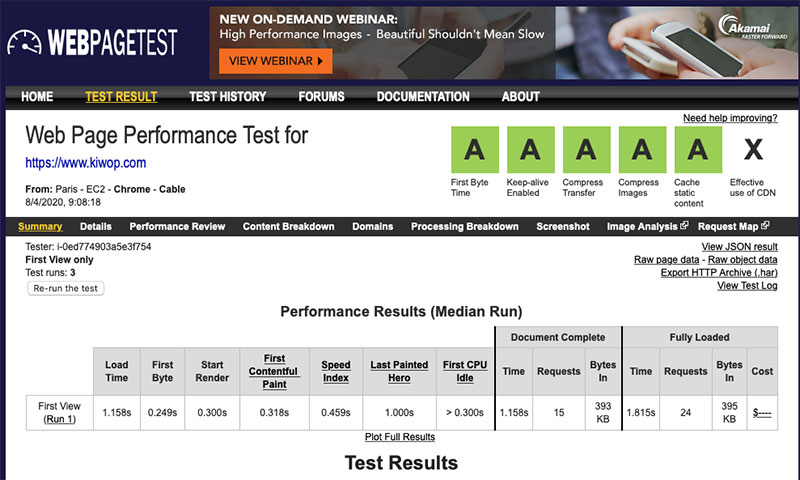
A més del test de Google, hi ha altres pàgines que permeten valorar la velocitat de la teva pàgina, com poden ser GTMetrix o WebPageTest. En ambdos test, la nostra pàgina també obté uns resultats excel·lents:


Com hem vist, cada imatge i element s’ha de tenir en compte a l’hora d’obtenir una bona nota. Per això, és important comptar amb desenvolupadors experts a l’hora de desenvolupar la teva web.
Arribar a una nota de 100 en la prova de velocitat de Google PageSpeed Insights pot donar-vos l’empenta que el vostre lloc web necessita per tenir èxit.
Si vols que optimitzem la teva pàgina web per millorar la nota del test de Google, tan sols has de posar-te en contacte amb nosaltres.
Si vols tenir la web que desitges o augmentar la visibilitat online de la teva marca, sabem com fer-ho.
Comencem avui?
Deixa un comentari