En otro artículo ya os hablamos de accesibilidad web en formato vídeo. En ese artículo, nuestra compañera Marien os explicaba qué es la accesibilidad web, beneficios y consejos a tener en cuenta a la hora de diseñar y desarrollar una web. Si no lo habéis visto, os animamos a que lo veáis primero, ya que ese artículo era de introducción. Este artículo que os presentamos hoy es de nivel más intermedio.
Tener una buena accesibilidad web implica básicamente que los sitios web están diseñados y desarrollados para que las personas con discapacidad puedan utilizarlos.
La iniciativa del Consorcio W3C, Web Accessibility Initiative (WAI), desarrolla especificaciones, directrices, técnicas y recursos de apoyo que describen soluciones de accesibilidad. Son los considerados estándares internacionales de accesibilidad web.

A la hora de idear la arquitectura y el diseño del web, hay que tener muy en cuenta la accesibilidad. Es decir, se tienen que desarrollar webs teniendo muy presente la accesibilidad, para no tener que hacer correcciones innecesarias posteriormente.
Una vez la página web está maquetada, hay que hacer varios análisis sobre la accesibilidad del web. Aparte de analizar manualmente todos los puntos importantes para una correcta valoración, también nos ayudaremos de herramientas externas para la realización de varios test para comprobar su nivel de accesibilidad. Aun así, ninguna herramienta por sí sola puede determinar si un sitio web cumple las directrices de accesibilidad. Hay que hacer una evaluación humana con suficiente conocimiento para determinar si un lugar es accesible.
Las herramientas nos pueden servir de ayuda, pero siempre hará falta la intervención de un ojo experto en accesibilidad para determinar y aplicar las soluciones finales. Otra idea y opción es hacer la prueba en usuarios con condiciones especiales (daltonismo, ceguera y otras discapacidades) para confirmar que estos pueden navegar sin ningún problema.
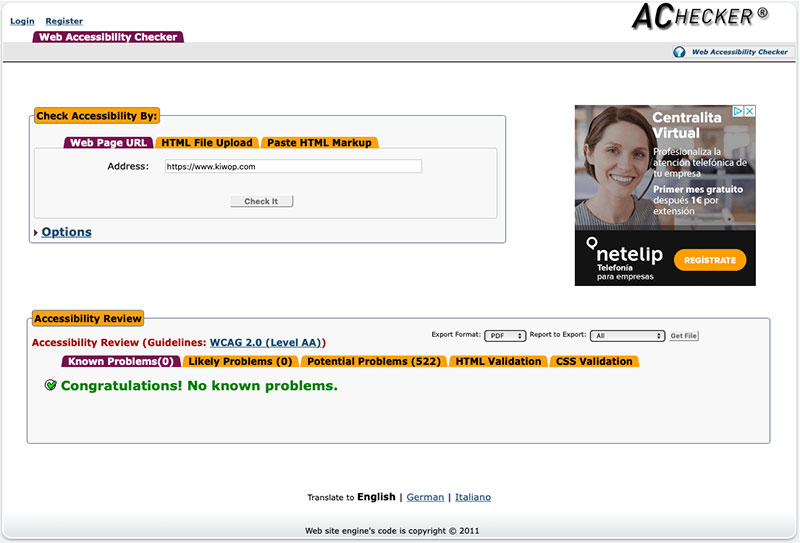
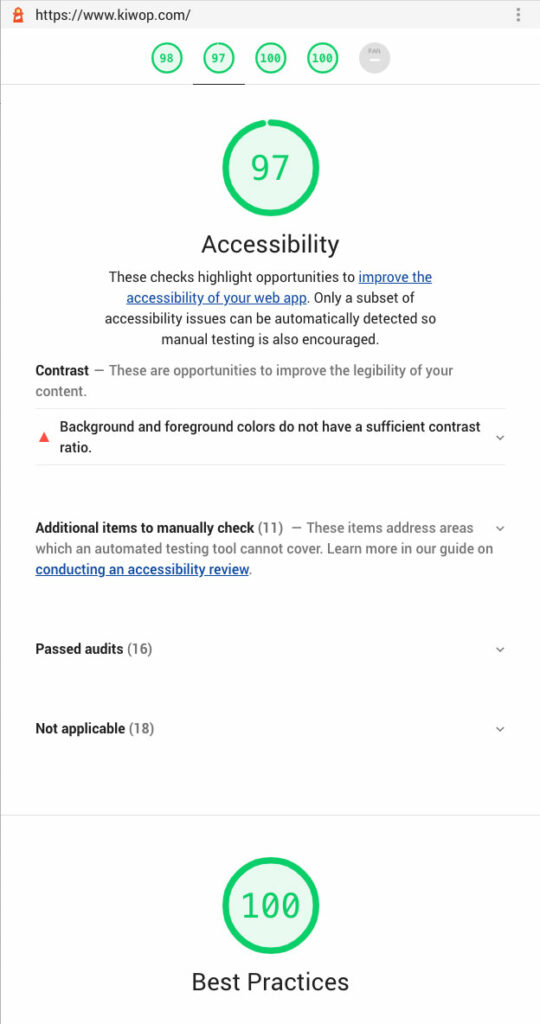
Ejemplos de herramientas gratuitas podrían ser:

Es importante destacar que aunque tienen relación, la accesibilidad y la usabilidad de un sitio web no es lo mismo. Aunque ambos quieren mejorar la experiencia de usuario de los visitantes web, no tienen el mismo fin. Así que hay que saber diferenciarlos.
Para concebir la arquitectura y el diseño teniendo en cuenta la accesibilidad web, hay que basarse en:
Todo el contenido no textual tiene que tener alternativas en formado texto. Por contenido no textual no nos referimos solo a imágenes, con su atributo “alt” correspondiente. También estamos hablando de iconos, botones, gráficos, campos de formulario, contenido visual (audio, video y multimedia), diagramas, ilustraciones, etc.
Las alternativas de texto tienen que transmitir la finalidad o función del elemento que proporcionen una experiencia de usuario equivalente. Por ejemplo, una alternativa de texto adecuada para un botón de búsqueda seria «buscar» en ninguna parte de «lupa». Esto es un claro ejemplo donde las herramientas de análisis de accesibilidad lo darían como válido (puesto que dispondría de atributo alt), pero una persona experta vería que es un claro error puesto que la función del icono es “buscar”, a pesar de que “lupa” sea una descripción fiel de la imagen.
Evitaremos las imágenes con texto incorporado dentro de la propia imagen siempre que sea posible, puesto que ni los buscadores ni las herramientas de ayuda a la lectura pueden leer todavía textos dentro de imágenes.
Será importante añadir el atributo labelo a todos los campos de los formularios.
Los enlaces tendrán que tener sentido fuera de su contexto. Frases como por ejemplo «haced clic aquí», «más», «más información», etc., son ambiguas cuando se leen fuera de contexto. Utilizaremos frases adecuadas para los enlaces.

Proporcionaremos alternativas al contenido tempo-dependiente (audio, videos y multimedia) como audio descripción, subtítulos, etc…
Crearemos contenido que pueda presentarse de diferentes formas sin perder información o estructura. Cumplir este requisito permite que el contenido se pueda leer correctamente en voz alta, ampliar o adaptarse para satisfacer las necesidades y preferencias de diferentes personas. Por ejemplo, se puede presentar mediante combinaciones de colores, diferentes medidas de texto o diferentes estilos para facilitar la lectura.
Haremos la presentación visual lo más fácil posible de percibir para las personas con discapacidad, es decir, elementos como botones, reproductores de videos u otros serán perfectamente identificables y ejecutables.
Cumplir este requisito ayuda a separar el texto del fondo, para hacer más distinguible la información. Por ejemplo, muchas personas con daltonismo no utilizan ninguna herramienta particular y confían en un diseño adecuado que ofrezca un contraste de color suficiente entre el texto y su entorno circundante. Para otras personas, por ejemplo, si el audio de algún recurso audiovisual se reprodujera automáticamente podría interferir con su lector de texto o con dispositivos de escucha asistida.

Todas las funcionalidades tienen que ser accesibles mediante el teclado, es decir, que se pueda navegar por el web sin ratón. Mucha gente no puede utilizar el ratón y confía en el teclado para interactuar con el web. Para lo cual, se tiene que poder acceder mediante el teclado a todas las funcionalidades disponibles del web, incluidos los controles de entrada de los formularios y otros componentes de la interfaz del usuario.
No utilizaremos ningún contenido que pueda causar trastornos en los usuarios. Por ejemplo, se tiene que evitar efectos visuales con cambios de color muy marcados o con diferentes formas y colores que a priori podrían resultar muy buenos, pero que podrían causar ataques epilépticos entre otros.
Facilitaremos a los usuarios ayuda permanente en la navegación, en la localización del contenido y en la posición. Los breadcrumbs son muy importantes por los usuarios, puesto que sitúa la página en que se encuentran en un contexto concreto del web.
El contenido textual tiene que ser legible y comprensible. Se tiene que evitar el uso de palabras inusuales o, cuando menos, proporcionar definiciones o un glosario de ayuda de estas.
Presentaremos el contenido de forma predecible, junto con una navegación fácil, intuitiva y sencilla. Un buen ejemplo es mantener siempre el mismo menú principal en todas las páginas, para no confundir al usuario. Y si se necesitan diferentes menús dependiendo de la página, hacerlo en forma de menús secundarios.
Se tiene que evitar también los posibles errores frecuentes por parte de los usuarios. Hay que darles pautas y ayudas cuando requerimos de sus acciones. Un buen ejemplo seria que a los formularios se marquen qué campos son obligatorios antes de que aparezca el típico error de campo obligatorio.
Tenemos que asegurar la compatibilidad con todos los navegadores web, en todos los dispositivos y con todas las tecnologías. Haremos estudios para determinar si hay errores en algún dispositivo o navegador específico. Todas las nuevas programaciones que vayamos incorporando pasarán por un proceso de compatibilidad con todos los navegadores y dispositivos antes de aplicarlas.
En este punto es importante remarcar que el web tiene que ser accesible no solo para los dispositivos y navegadores típicos, sino también para los dispositivos especiales que utilizan algún tipo de tecnología de asistencia. Estamos hablando de tecnologías como podrían ser JAWS (Job Access With Speech): un lector de pantalla comercial proporcionado por Freedom Scientific, o NVDA: un lector de pantalla de código abierto, Zoomtext de la ONCE o incluso extensiones de navegadores.
Una vez desarrollado el sitio web teniendo en cuenta los 4 puntos de diseño accesible anteriormente mencionados, en Kiwop procederemos a redactar un informe con todos los problemas encontrados y sus posibles soluciones. Decimos posibles porque por un mismo problema de accesibilidad puede haber varias soluciones válidas. Siempre recomendaremos la mejor solución teniendo mucho en cuenta la identidad corporativa de la cada cliente y con nuestra experiencia en diseño accesible.

Una vez aprobado este informe de accesibilidad, procedemos a la corrección y volvemos a hacer análisis para determinar que efectivamente hemos solucionado todos los problemas planteados. Este proceso lo repetimos hasta que todos los elementos del web presenten, como mínimo, el nivel de accesibilidad doble A marcado como objetivo.
Una vez todos los elementos presentan el mínimo nivel de accesibilidad exigido, analizamos los requerimientos de los elementos para subir al nivel de accesibilidad triple A, y modificamos los elementos que resulten factibles de mejorar.
¿Necesitas una auditoría de accesibilidad? ¡Contáctanos!
Si quieres tener la web que deseas o aumentar la visibilidad online de tu marca, sabemos cómo hacerlo.
¿Empezamos hoy?
Deja una respuesta