Hoy empezamos con un consejo básico. Uno de esos que habrás leído en blogs ya decenas de veces.
Pero, sinceramente, es de los mejores que te podemos dar si te dedicas al diseño web o de apps, o estás pensando en diseñar tu propia web.
Ahí va: cuando inicies el proyecto de diseño, por favor, planifica. No vayas a lo loco. Es importante seguir una serie de pautas.
Esto que parece lo más lógico del mundo, cuando llega el momento de empezar con el planteamiento del diseño, ya no lo es tanto.
Hay mucha gente que empieza a crear una web o aplicación desde cero sin realmente invertir tiempo en estructurarla bien.
¿Y esto qué consecuencias tiene? Muuchas.
Por ejemplo, ponte en situación. Estás trabajando en la web de una cliente y sí, en una reunión le comentas más o menos cómo la estás planteando para que se haga una idea.
Pero no le enseñas exactamente cómo la estás estructurando, cómo organizarás los elementos en cada página, etc. Lo que puede acabar pasando es que, cuando le enseñes el resultado, te lo tire por tierra. Es posible que no se acerque a lo que estaba buscando, y todo el tiempo que has invertido en hacerle la web al final no sirva de nada.
Otro escenario posible es que, si no inviertes el tiempo necesario en planificar la estructura de la web o app, podemos acabar teniendo problemas con la usabilidad.
Es decir: que el usuario final no tenga una buena experiencia con la web o aplicación, y en consecuencia haya menos visitas, menos ventas, suscripciones, etc.
Por lo tanto, resulta imprescindible que te detengas al principio y dediques tiempo a estas cosas. Te ahorrará mucho tiempo y dinero.
Y lo mejor que podrás hacer es crear wireframes. Esta es la solución ideal para saber cómo planificar el diseño de tu página web o app y que todo el proceso de trabajo sea más fácil y fluido.
Te lo contamos todo. Vamos allá. 🙂
Empezamos por lo básico: qué es un wireframe en el diseño web o de apps.
En pocas palabras: tu nuevo mejor amigo y aliado.
Nos explicamos.
Un wireframe no es más que un boceto que representa visualmente la estructura de las páginas de una web o de una aplicación.
Si entramos en más detalle, el wireframe en diseño tiene las siguientes características:
Ya te lo hemos avanzado: no incluyas mil cosas en los wireframes.
Tienen que ser simples (pero efectivos).Y para que así sean, te proponemos que incluyas esto:
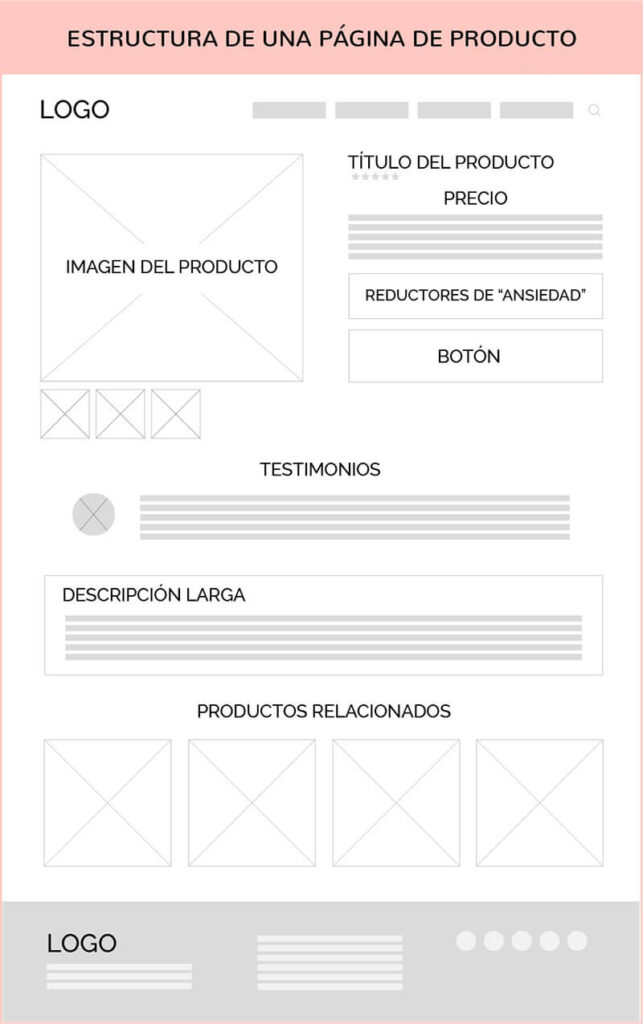
Y como sabemos que con ejemplos la vida es más fácil (y más en el mundo del diseño ;)) te dejamos un modelo de wireframe. En este caso, es un ejemplo de página de producto de una e-commerce. Así te puedes hacer una idea de cómo podríamos ubicar todos estos elementos que te hemos comentado.

Y bien, ahora ya tienes una mejor idea de qué es un wireframe en diseño web y de apps, y has visto un ejemplo visual de ello.
Pero quizás todavía no estás del todo convencido de si vale la pena o no dedicarle tiempo.
Así que, si todavía tienes dudas, vamos a quitártelas. Planificar el diseño con un wireframe solo son ventajas:
Esperamos que te hayamos convencido e incluyas el wireframing en tu próximo proyecto de diseño web o de aplicaciones.
Y ya sabes, si quieres delegar este proceso a terceros, no dudes en ponerte en contacto con nosotros para llevar a cabo el diseño web de tu negocio online.
Si quieres tener la web que deseas o aumentar la visibilidad online de tu marca, sabemos cómo hacerlo.
¿Empezamos hoy?
Deja una respuesta