En un altre article ja vam parlar d’accessibilitat web en format vídeo. En aquest article, el nostre col·lega Marien li va explicar què és l’accessibilitat web, beneficis i consells a tenir en compte per dissenyar i desenvolupar un lloc web. Si no l’heu vist, us animem a veure-la en primer lloc, ja que aquest article era una introducció. Aquest article que presentem avui és més intermedi.
Tenir una bona accessibilitat web implica bàsicament que els llocs web estan dissenyats i desenvolupats perquè les persones amb discapacitats puguin utilitzar-les.
La iniciativa W3C, Web Accessibility Initiative (WAI)desenvolupa les especificacions, directrius, tècniques i recursos de suport que descriuen les solucions d’accessibilitat. Es consideren normes internacionals d’accessibilitat web.

En ideant l’arquitectura i el disseny de la web, és més que obert a l’ accessibilitat. És a dir, heu de desenvolupar llocs web amb accessibilitat en ment, de manera que no hàgiu de fer correccions innecessàries més endavant.
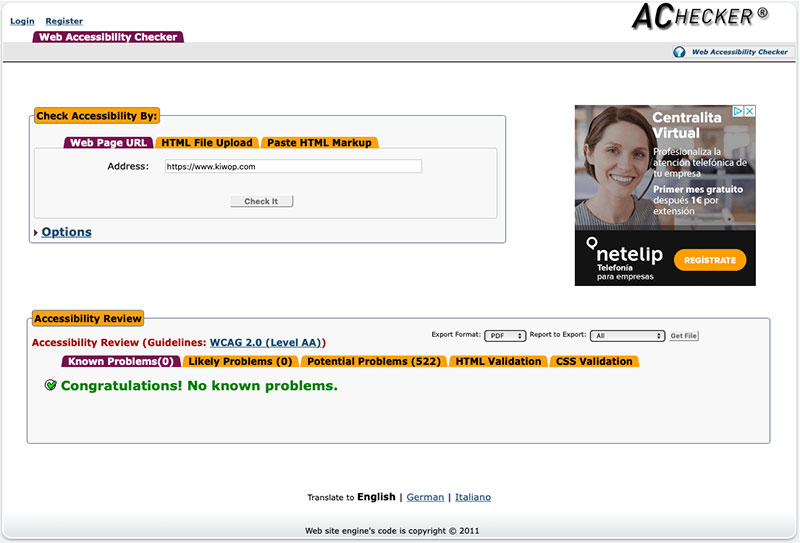
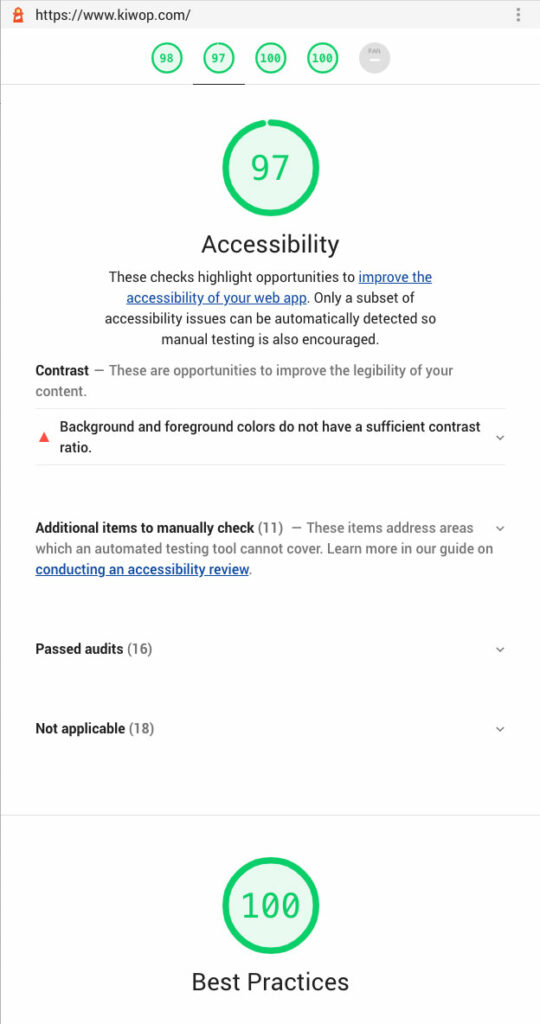
Una vegada que el lloc web és el disseny, vostè ha de fer diverses anàlisis sobre l’accessibilitat de la web. A part d’analitzar manualment tots els punts importants per a una correcta avaluació, també ens ajudarà amb eines externes per a la realització de diverses proves per comprovar el seu nivell d’accessibilitat. No obstant això, cap eina només pot determinar si un lloc web compleix les pautes d’accessibilitat. Has de fer una avaluació humana amb coneixements suficients per determinar si un lloc és accessible.
Les eines ens poden ajudar, però sempre prendrà la intervenció d’un expert oftalmològica en accessibilitat per a determinar i aplicar la solució final. Una altra idea i opció és provar usuaris amb condicions especials (ceguesa de color, ceguesa i altres discapacitats) per confirmar que poden navegar sense cap problema.
Alguns exemples d’eines gratuïtes poden ser:

És important assenyalar que encara que tinguin una relació, l’accessibilitat i usabilitat d’un lloc web no és el mateix. Encara que tots dos volen millorar l’experiència de l’usuari dels visitants de la web, que no tenen el mateix propòsit. Així que has de saber com dir-los a part.
Per concebre l’arquitectura i el disseny tenint en compte l’accessibilitat web, és important:
Tot el contingut no textual ha de tenir alternatives formades per text. Per contingut no textual no ens referim només a les imatges, amb la seva corresponent atribut “alt”. També estem parlant d’icones, botons, gràfics, camps de forma, contingut visual (àudio, vídeo i multimèdia), diagrames, il·lustracions, etc.
Les alternatives de text han de transmetre la finalitat o funció de l’element que proporciona una experiència d’usuari equivalent. Per exemple, una alternativa de text adequada per a un botó de cerca seria “Cercar” en qualsevol lloc de “lupa”. Aquest és un exemple clar on les eines d’anàlisi d’accessibilitat li donarien validesa (ja que tindria un atribut alt), però un expert podria veure que és un error clar ja que el la funció de la icona és “Buscar”, tot i que “lupa” sigui una descripció fidel de la imatge.
Evitarem les imatges amb text incrustat dins de la pròpia imatge sempre que sigui possible, ja que ni els motors de cerca ni els ajuts de lectura encara poden llegir textos dins de les imatges.
Serà important afegir l’atribut Label a tots els camps dels formularis.
Els vincles hauran de tenir sentit fora del seu context. Frases com ara “Feu clic aquí”, “més”, “més informació”, etc., són ambigus quan es llegeix fora de context. Utilitzarem frases apropiades per als enllaços.

Proporcionarem alternatives al contingut del tempo-dependent (àudio, vídeos i multimèdia) com audiodescripció, subtítols, etc…
Crearem continguts que es puguin presentar de diferents maneres sense perdre informació ni estructura. El compliment d’aquest requisit permet que el contingut sigui llegit correctament en veu alta, ampliat o adaptat per satisfer les necessitats i preferències de diferents persones. Per exemple, es pot presentar utilitzant combinacions de colors, diferents mesures de text, o estils diferents per facilitar la lectura.
Farem que la presentació visual sigui tan fàcil com sigui possible per percebre per a les persones amb discapacitats, és a dir, elements com botons, reproductors de vídeo o altres seran perfectament identificables i executables.
El compliment d’aquest requisit ajuda a separar el text del fons, per fer que la informació sigui més distingible. Per exemple, moltes persones amb ceguesa al color no utilitzen cap eina en particular i es basen en un disseny adequat que proporciona un contrast de color suficient entre el text i el seu entorn circumdant. Per a altres, per exemple, si l’àudio d’un recurs audiovisual es reproduí automàticament, podria interferir amb el lector de text o amb els dispositius d’escolta assistida.

Totes les funcionalitats han de ser accessibles per teclat, és a dir, pots navegar per la web sense ratolí. Moltes persones no poden utilitzar el ratolí i confiar en el teclat per interactuar amb el web. Per a això, ha de ser capaç d’accedir a totes les funcionalitats web disponibles a través del teclat, inclosos els controls d’entrada de formularis i altres components de la interfície d’usuari.
No farem servir cap contingut que pugui provocar la interrupció de l’usuari. Per exemple, s’han d’evitar efectes visuals amb canvis de color molt marcats o amb diferents formes i colors que a priori podrien ser molt bons, però que podrien provocar crisis epilèptiques entre d’altres.
Proporcionarem als usuaris ajuda continuada en la navegació, localitzant contingut i posició. El Pa ratllat és molt important pels usuaris, ja que col·loca la pàgina que estan en un context específic de la web.
El contingut textual ha de ser llegible i comprensible. Vostè ha d’evitar l’ús de paraules inusuals o, si més no, proporcionar definicions o un glossari d’ajuda d’ells.
Anem a presentar continguts de manera predictible, juntament amb una navegació fàcil, intuïtiva i fàcil. Un bon exemple és mantenir sempre el mateix menú principal en totes les pàgines, per no confondre l’usuari. I si es necessiten diferents menús en funció de la pàgina, fes-ho en forma de menús secundaris.
També ha d’evitar possibles errors freqüents pels usuaris. Hem de donar-los pautes i ajudar quan requerim les seves accions. Un bon exemple seria que els formularis es comprovaran quins camps es requereixen abans que aparegui l’error típic del camp requerit.
Necessitem assegurar la compatibilitat amb tots els navegadors web, en tots els dispositius i amb totes les tecnologies. Farem estudis per determinar si hi ha errors en qualsevol dispositiu o navegador específic. Tots els nous horaris que afegim aniran a través d’un procés de compatibilitat amb tots els navegadors i dispositius abans d’aplicar-los.
En aquest punt és important tenir en compte que la web ha de ser accessible no només per a dispositius i navegadors típics, sinó també per a dispositius especials que utilitzen algun tipus de tecnologia d’assistència. Parlem de tecnologies com Jaws (accés a la feina amb veu):un lector de pantalla comercial proporcionat per Freedom Scientific, o nvda: un lector de pantalla de codi obert, Zoomtext de la ONCE o fins i tot extensions de navegador.
Un cop desenvolupat el web tenint en compte els 4 punts de disseny accessibles abans esmentats, en Kiwop procedirem a redactar un informe amb tots els problemes trobats i les seves possibles solucions. Podem dir possible perquè pel mateix problema d’accessibilitat poden haver-hi diverses solucions vàlides. Sempre recomanarem la millor solució tenint en compte la identitat corporativa de cada client i amb la nostra experiència en el disseny accessible.

Una vegada que hem aprovat aquest informe d’accessibilitat, procedirem a la correcció i tornar a examinar-lo per determinar que hem resolt realment totes les qüestions plantejades. Repetim aquest procés fins que tots els elements web tinguin com a mínim el nivell d’accessibilitat dual un marcat com a objectiu.
Una vegada que tots els elements tenen el nivell mínim d’accessibilitat requerit, analitzem els requisits dels elements per elevar al nivell de triple A accessibilitat, i modificar els elements que són factibles de millorar.
Necessites una auditoria d’accessibilitat? Contacta’ns!
Si vols tenir la web que desitges o augmentar la visibilitat online de la teva marca, sabem com fer-ho.
Comencem avui?
Deixa un comentari