En el mundo del diseño web, cada elemento tiene un propósito único y contribuye a la experiencia global del usuario. Uno de esos elementos es el “footer”, también conocido como pie de página web.
Aunque a menudo pasa desapercibido, el footer desempeña un papel crucial en la estructura y el diseño de una página web.
En este artículo, te vamos a explicar más a detalle el footer, qué es en una página web, y por qué es importante, así podrás aprovecharlo para mejorar tu diseño y experiencia de usuario.
El footer de una página web o footer web es la sección ubicada en la parte inferior de la página.
Aunque puede parecer insignificante, su importancia es significativa. Sirve como el cierre final de la experiencia del usuario y contiene información clave, enlaces útiles y elementos de navegación que pueden ser cruciales para la interacción del usuario con el sitio.
En plataformas de gestión de contenido como WordPress, el footer es una parte esencial del diseño de tu sitio web.
Por lo general, está presente en todas las páginas del sitio y ofrece una oportunidad valiosa para incluir contenido adicional que no necesariamente pertenece al cuerpo principal de la página.
Además de proporcionar información útil, el footer en WordPress también contribuye a la coherencia y profesionalismo del diseño global de la página.
El footer web tiene varias características que lo hacen esencial para la funcionalidad y el diseño estético de una página. Puede contener elementos como:
La pregunta clave es qué elementos específicos deben incluirse en el footer de tu sitio web. La respuesta depende en gran medida de la naturaleza de tu sitio y los objetivos que deseas lograr.
Generalmente, los elementos más utilizados son los siguientes:
Asegúrate de incluir información relevante para tus visitantes y de mantener un equilibrio entre la utilidad y la estética.
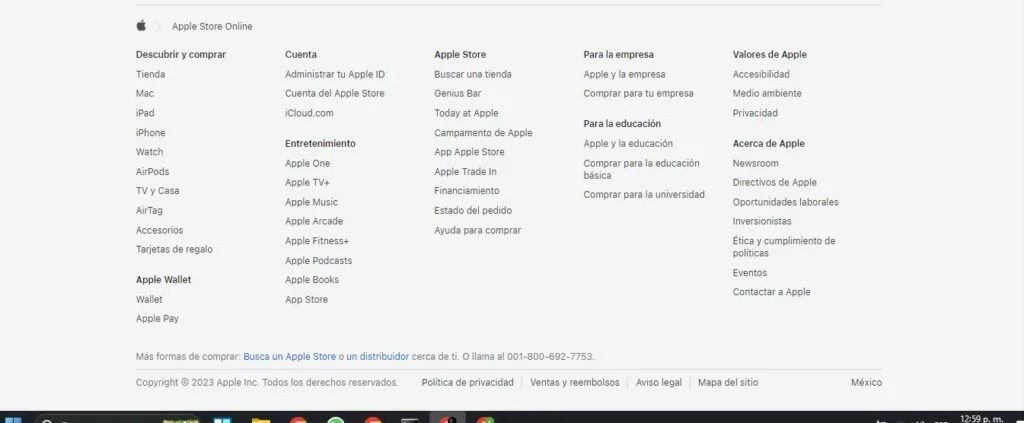
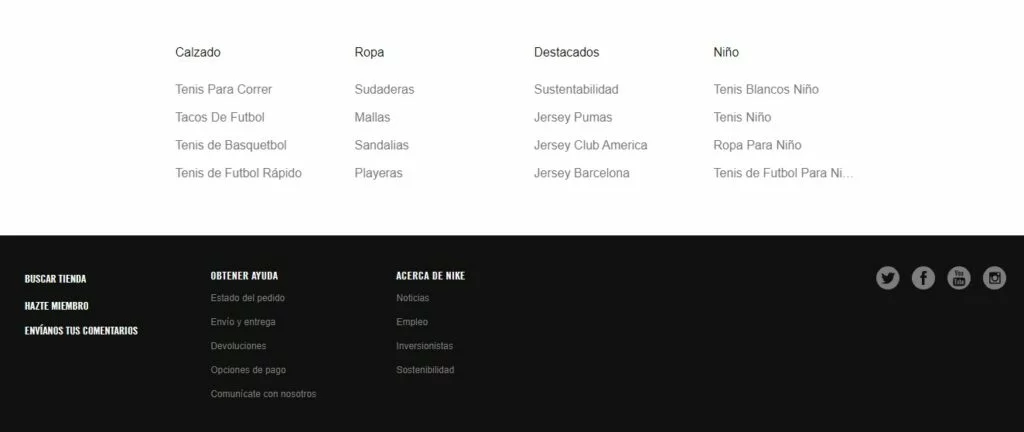
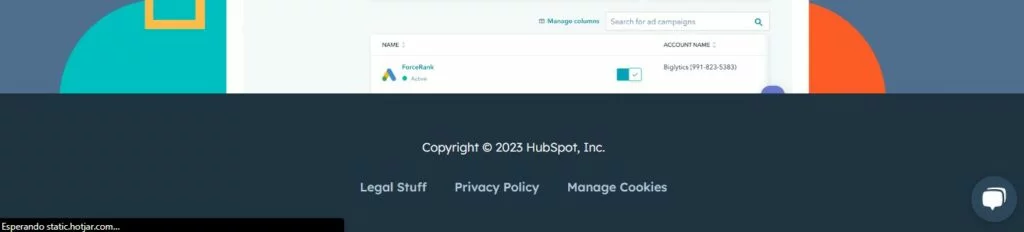
Estas marcas líderes utilizan sus footers para mejorar la interacción y la navegación de los usuarios, todo mientras mantienen un tono cercano y profesional.



A medida que exploras la creación de un diseño web efectivo, no subestimes el poder del footer. Al igual que cada componente de tu sitio, el footer tiene el potencial de influir en la percepción de tu marca y en la forma en que los usuarios interactúan con tu contenido.
Mantén una combinación de profesionalismo y cercanía al diseñar y optimizar esta parte crucial de tu sitio web.
Si quieres tener la web que deseas o aumentar la visibilidad online de tu marca, sabemos cómo hacerlo.
¿Empezamos hoy?
Deja una respuesta